HTML 中 CSS Class 智能提示
1.安装插件:HTML CSS Support
2.设置中添加以下代码:
1 | "editor.parameterHints": true, |
查看 HTML 样式在 CSS 中的定义
安装插件:CSS Peek,当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
不同代码文件 Tab 键设定
设置中添加以下代码:
1 | "[html]": { |
标题栏显示文件全路径名
设置中添加以下代码:
1 | "window.title": "${activeEditorLong}" |
文件自动保存
设置中添加以下代码:
1 | "files.autoSave": "onFocusChange" |
菜单/侧边栏等字体大小调整
VSCode 默认的菜单、左侧管理器等栏目字体是11px,感觉字体稍小,尤其在暗调主题下,难以识别。可以根据自己的需要修改默认配置文件,得到合适的显示效果。
修改样式文件修改权限
- 找到VSCode工作区配置文件,位于:
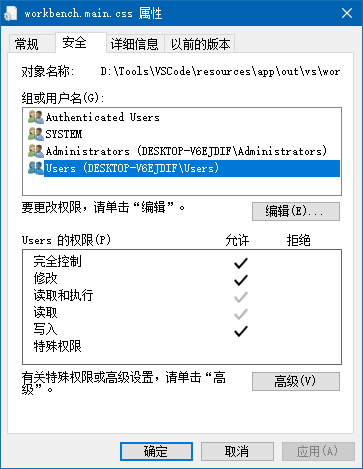
安装目录\VSCode\resources\app\out\vs\workbench\workbench.main.css - 对文件增加修改权限,具体:右键属性–>安全–>编辑(更改权限)–见下图

修改样式文件配置
- 打开
workbench.main.css文件,搜索/替换所有11px为12px或者自己认为合适的值,这样比较简单,总共有超过30多处 - 另外一种方式:菜单->帮助->切换开发人员工具,找到需要修改的地方对应的样式表文件内容并修改
修改后遗症
- VSCdoe 编辑器标题栏会显示
[不受支持],不过不影响使用